
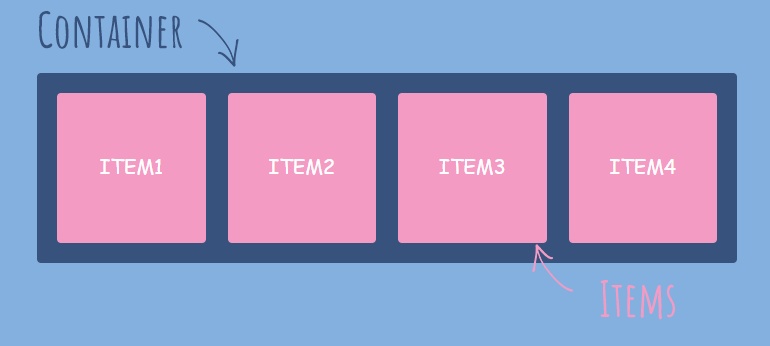
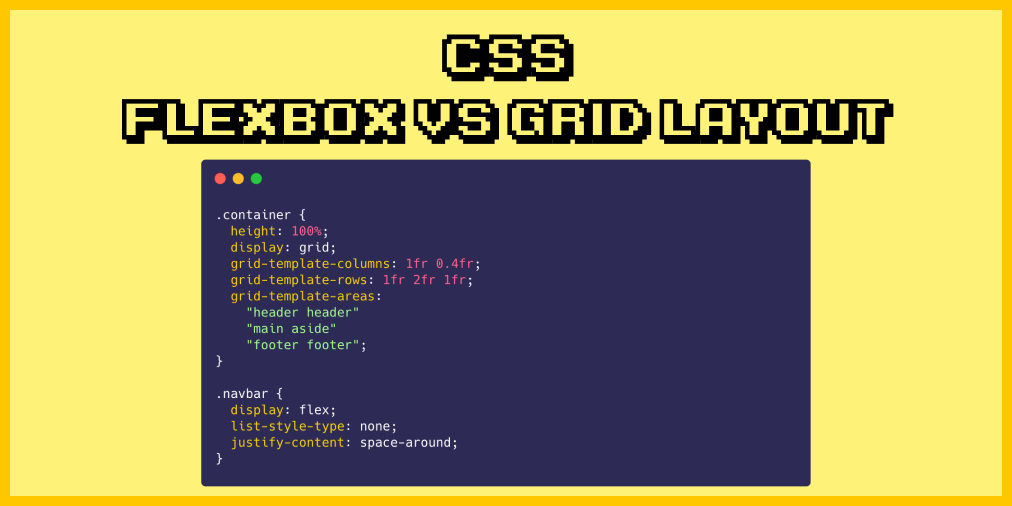
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

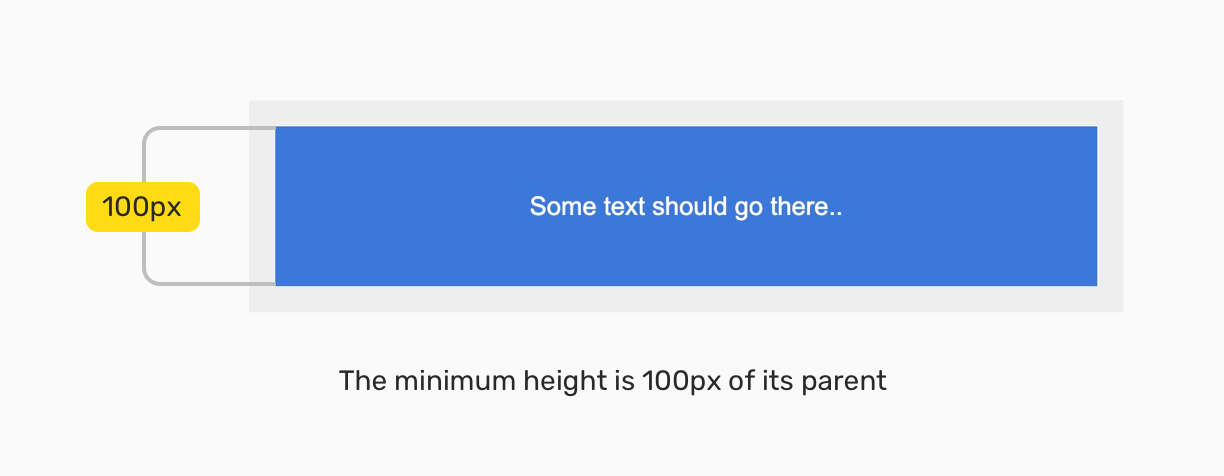
Responsive image scaling: "height=100%" isn't working - HTML & CSS - SitePoint Forums | Web Development & Design Community

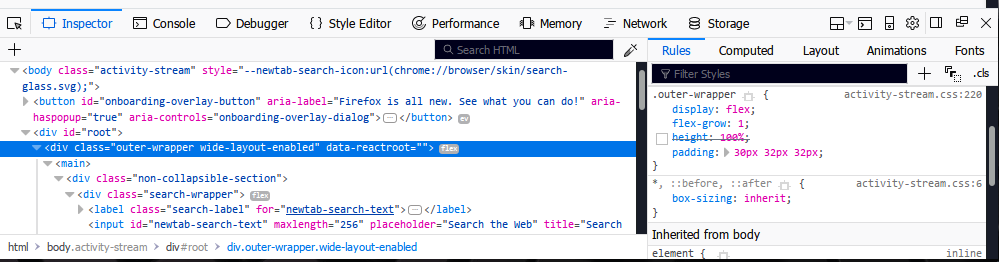
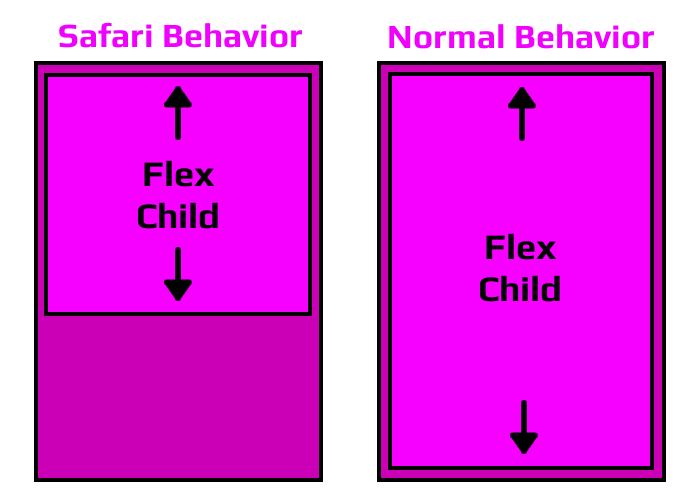
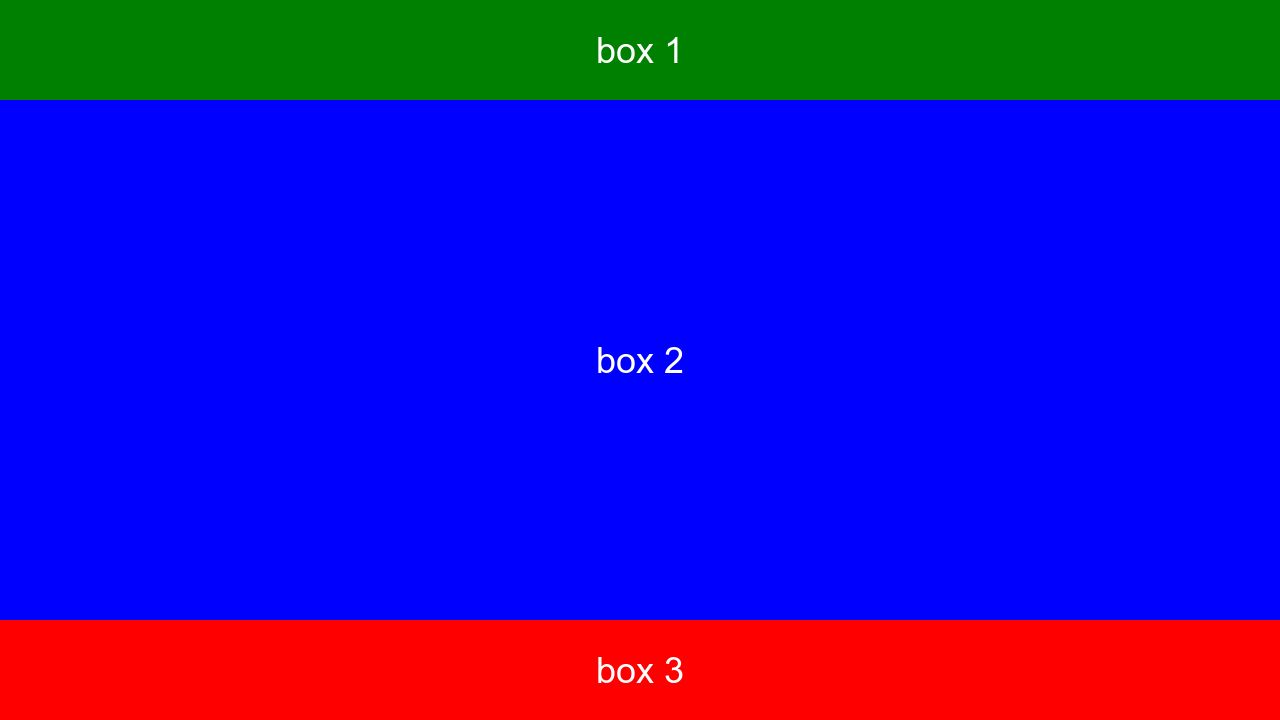
html - Flex Grow until specific max-height inside of a vertically centered div with min-height 100% - Stack Overflow